Olá, pessoal!
Sentiram minha falta?
Durante a semana, vou postando as coisas por aqui.
Hoje vou postar um tutorial passo a passo e bem explicadinho de como deixar suas fotos com um ar "retrô", um toque vintage, usando apenas o Photoshop.
As imagens-bases usadas por mim serão estas (nesta primeira etapa, sem retoque nenhum, só com o logo do blog porque... Preciso nem explicar de novo, né?!):
Tive a ideia de manhã, mas só fui executá-la à tarde. A iluminação já não estava das melhores naquele horário e, além disso, não achei minha outra cartolina branca pra terminar o cenário! heheheheh!
Mas nem tudo está perdido!
Se Photoshop dá jeito até em bumbum cheio de celulite e mancha, porque não trabalharia a favor de criaturinhas tão... Naturalmente fofas? Hein?!
Pra isso, daremos às imagens que mostrei um tratamento vintage bem fofo, para que elas ganhem uma cara nova e um efeito que as deixem únicas!
Tratamento este que você pode fazer na sua casa com as suas fotos!
Lembrando que: As imagens são minhas, os prints e texto do tutorial também!
Vai copiar? Dê os devidos créditos!
Vamos iniciar com...
1. Preparação da imagem para receber os efeitos. (Caso já saiba como proceder aqui, pule para a etapa 2).
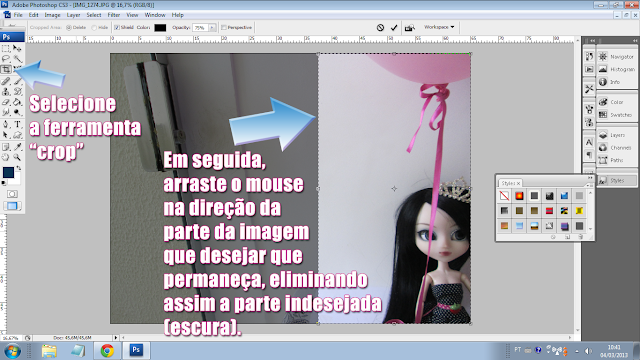
Comecemos pelo recorte!

Terminado, vai aparecer uma caixinha com duas opções: "Crop" e "Cancel". Selecione "Crop" e está pronto! Imagem cortada!
Ah, não quer cortar a imagem? Quer apenas retirar algum elemento dela?
Há várias formas de fazer isto. Vou explicar uma. Caso queiram saber mais alguma, peçam aqui que eu posto!
Limpou a área? Selecionou o que queria?
Agora é hora do...
2. Tratamento da imagem para receber o efeito!
A característica básica do estilo retrô em fotos é a luz. As fotos são iluminadas, como se o sol daquela manhã de domingo, em março de 1985 (já desgastado pelo tempo e meio alaranjado) trouxesse magia pro retrato.
Ahhhhh, mas minhas fotos ficaram mal iluminadas, tirei dentro de casa, ou com um solzinho fraaaaco...
Não fecha o post não, porque tem solução!
Agora é hora do...
2. Tratamento da imagem para receber o efeito!
A característica básica do estilo retrô em fotos é a luz. As fotos são iluminadas, como se o sol daquela manhã de domingo, em março de 1985 (já desgastado pelo tempo e meio alaranjado) trouxesse magia pro retrato.
Ahhhhh, mas minhas fotos ficaram mal iluminadas, tirei dentro de casa, ou com um solzinho fraaaaco...
Não fecha o post não, porque tem solução!
E o recurso é "Blending Mode" (Ou "modo de mesclagem", que se encontra na área das "layers" ou "camadas"). Veja as imagens a seguir e note a diferença:
 |
| Clique nas imagens para vê-las em tamanho maior. |
Você pode usar também os ajustes da aba "Imagem": Brilho e Contraste, recursos simples e que já resolvem boa parte dos casos de má iluminação das fotos. (Image > Adjustments > Brightness/Contrast).
Agora, por favor, vamos ao que interessa?
3. Aplicação de recursos do Photoshop para "efeito retrô" em imagens.
Outra "chave" pro "efeito retrô" são os filtros usados pra dar aquela aparência de foto envelhecida, esquecida na gaveta da casa da mãe.
E, para isso, usemos 3 cores básicas como filtro: O azul, o laranja e (muito raramente) o marrom (já que, se você for parar pra pensar, azul + laranja = marrom).
E aí você me pergunta: Pra que clareei a foto?!
Porque os filtros já dão uma certa opacidade à foto. Se você não fizer o clareamento, a sensação será de uma foto pesada, densa e não é isso que queremos.
E como é feito o filtro?
Veja a seguir:
Cores que você pode usar (sem #, porque no Photoshop já tem):
Azuis:
#093252, #0090ff, #041d30, #4fa9fe, etc.
Laranjas:
#fed74f, #f9aa00, #ff9000, #ce7102, etc.
Podendo ser combinados (azul e laranja) na mesma foto, em camadas diferentes, de acordo com o tom que você quiser dar.
Mais cores? Acesse: http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
Não se esqueça de SEMPRE usar os modos de mesclagem! São eles que fazem da camada um filtro e não apenas uma cor sólida tampando a foto!
Olha como ficou! Tchaaaaraaaan!
Azuis:
#093252, #0090ff, #041d30, #4fa9fe, etc.
Laranjas:
#fed74f, #f9aa00, #ff9000, #ce7102, etc.
Podendo ser combinados (azul e laranja) na mesma foto, em camadas diferentes, de acordo com o tom que você quiser dar.
Mais cores? Acesse: http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
Não se esqueça de SEMPRE usar os modos de mesclagem! São eles que fazem da camada um filtro e não apenas uma cor sólida tampando a foto!
Olha como ficou! Tchaaaaraaaan!
Tá vintage? Tá.
Mas ainda pode ficar mais...
Como?
Usando texturas!
Quer ver o resultado?
Nesta, eu usei a textura de papel dobrado, que daremos total crédito a: http://fc08.deviantart.net/fs71/i/2010/277/5/0/folded_paper_texture_by_spiketheswede-d303ony.jpg . (Quem for usar, credite também)!
E como se aplica na foto?
Simples!
 |
| Clique na imagem para vê-la em tamanho maior. |
 |
| Clique na imagem para vê-la em tamanho maior. |
Gostaram?
Agora vamos ver como ficaram aquelas fotos que mostrei no começo do post?
 |
| Sem textura, só com o filtro. |
 |
| Com textura do papel. |
 |
| Nesta, além da textura de papel amassado, recortei a Aurora e coloquei um fundo floral vintage. |
 |
| Sem textura, só com o filtro. |
 |
| Com a textura do papel. |
 |
| Sem textura, só com o filtro, neste caso mais azulado e "estourado". |
 |
| Com textura. |
 |
| A da Lola e Dulce já fiz direto assim, pois queria esse visual de revista 60's na foto. |
 |
| Esta da Dulce, além do filtro e da textura, eu recortei o fundo e apliquei este de bolinhas. Ela não tá uma autêntica "vintage" com esse vestidinho de bolinhas? |
 |
| Com textura e filtro. |
 |
| Filtros diferentes... Nesta... |
 |
| E nesta! |
Beijos a todos.
Com carinho,










































